Migrating from WordPress to Jekyll remote-theme and GitHub Pages
Earlier this year I took the plunge, and migrated my personal website from the Trinity College WordPress platform http://commons.trincoll.edu/jackdougherty to my own domain http://jackdougherty.org, which does not use WordPress. Instead, my new platform generates static HTML pages from easy-to-read Markdown files and a Jekyll remote theme called Minimal Mistakes, and publishes them to the web with GitHub Pages under my custom domain name.
Since 2011, I’ve created over 125 posts and pages on my personal WordPress site (and countless more on other WordPress scholarly sites, most of which are still running). Why make this big shift? And why go in this direction—of editing files to create static HMTL pages—which may seem backwards to some? I’ve been contemplating this decision for over a year, and it’s been driven by a combination of factors:
WordPress Worries
If your scholarly career lives on the web, it can easily die on the web. WordPress sites are complex beasts, which require frequent care and feeding, and often grow up to occupy more space than their original cages. If you start up a self-hosted WordPress site today, you automatically begin with nearly 2,000 files and folders, which take up more than 40 MB of server space. Add in a separate MySQL database to manage the users, text, and comments. Toss in a half-dozen plugins to support basic functions and keep out spam. For every 1MB image you upload, WordPress automatically creates small, medium, and large duplicates. The beast gains weight very quickly.
Things get even more complicated with a multi-site WordPress platform, which might resemble the mythical multi-headed Hydra. As an early adopter of scholarly web publishing, I’m fortunate that Trinity College began hosting a multi-user WordPress platform around 2011, supporting sub-sites for several of my courses, such as Educ 300 Education Reform Past & Present, and also sites for oodles of students over the years. But how stable and sturdy is my campus multi-site WordPress system? The answer has become increasingly unclear to me as I learned more about the many complex pieces. Trinity currently runs WordPress version 4.8.1, which was released in August 2017, about one-and-a-half years ago at this writing. Outside of the Trinity bubble, WordPress is already up to version 5.0x, a major redesign with the new block editor.
How often is the Trinity multi-site beast backed up? That’s unclear to me.
Can Trinity multi-site users automatically run off-site backups of their sub-sites and databases for safekeeping? The answer is no. Even if our campus purchased the BackupBuddy plugin, it still does not support sub-site backups.
How hard is it for Trinity users to migrate their WordPress sub-site to a different WordPress platform? From personal experience, I know that while WP provides a tool to Export pages/posts/media, reconstructing your new site to match the appearance of the original, with identical internal links, is not as easy as it sounds.
Here’s the root of my WordPress worries. If my campus multi-site WordPress platform suddenly stopped running—which occasionally has happened for a few hours at a time, over the past few years—there is no clear path to a full recovery. The frequency of campus backups is unknown, so days/weeks/months of work could be lost. The WP Export tool requires your current site to be up-and-running, in order to migrate your content elsewhere. In other words, if the giant multi-site beast were suddenly slaughtered, a large portion of my digital teaching and scholarship would go poof. And that makes me a bit nervous.
What are Static Site Generators?
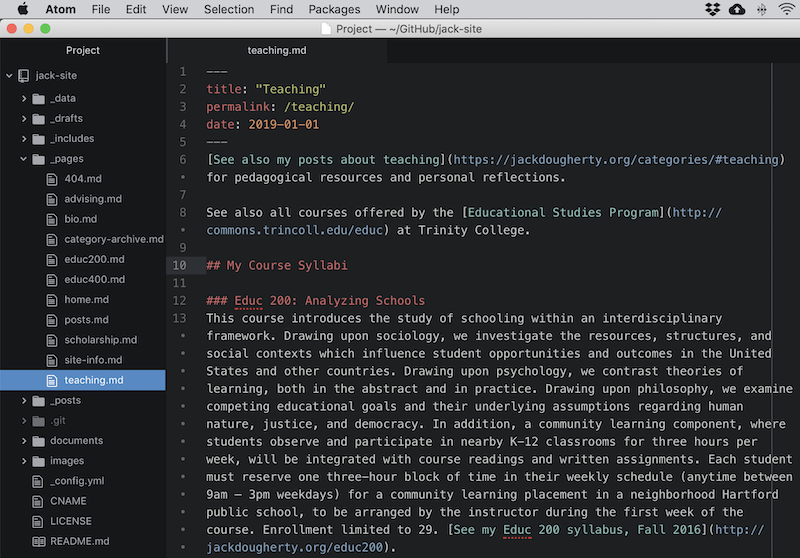
To some people, static site generators may sound like taking a step backwards from 2010s-era dynamic WordPress sites to clunkier web authoring tools of the 2000s-era, such as Frontpage and Dreamweaver. (Warning: both of those names may trigger painful flashbacks for anyone old enough to have endured using them.) Even worse, some may argue that static site generators take two steps backwards to 1990s-era HTML hand-coding. Let’s be perfectly clear (which may unintentionally scare off some readers). My new platform does not include a drop-and-drag visual editor like WordPress to compose your web pages. Instead, all text and visual content must be typed in Markdown, a lightweight, easy-to-ready, sort-of-generic computer code. Still, your web content must be created using a text editor, such as Atom, as shown in the screenshot below:
How It Works: Static-Site Generator with Markdown, Jekyll remote theme, and GitHub Pages
Take a brief tour of my public GitHub repo for my personal site at https://github.com/jackdougherty/jack-site.

- My primary site content resides in two key folders – pages and posts – named from familiar WordPress concepts.
- For example, my “teaching.md” page is written in easy-to-read Markdown format, with header info at the top, followed by text and links.
- My photos are uploaded to the images folder, and PDFs to the documents folder. The data folder contains the website navigation menu.
- The
_config.ymlfile contains my site settings, written in Jekyll code, based on the Minimal Mistakes theme located elsewhere on GitHub. - After making edits to the web content on my local computer, I push updates to my free online GitHub account with the user-friendly GitHub Desktop tool (which I prefer over the command-line version). Publishing my content through GitHub Pages automatically converts Markdown and Jekyll code into static HTML pages, which appear in your web browser under my custom domain name.
- See more details on my Site Info page.
One-minute video: Website with Jekyll remote-theme and GitHub Pages
Benefits
- Feeling more secure about my work: Now that my personal site is detached from the campus WordPress platform, I’m no longer worried that my writing will suddenly go poof and disappear if (or when) the multi-site beast goes down. My work is always saved in two locations—my local computer and my online GitHub repository—plus additional backups. And a greater sense of security gives me more time to write, which is the broader goal, not web maintenance.
- Smaller, faster, and portable: In contrast to the 40MB WordPress initial installation, my new platform starts at just 500 KB, prior to uploading images. My content is leaner because it relies on a Jekyll remote-theme, called Minimal Mistakes, and GitHub Pages, to do the heavy lifting. Most of the features that originally attracted me to WordPress years ago are relatively easy to re-create with this two-column Jekyll theme. Also, these static-site pages are speedy and load faster in your browser than dynamic WordPress pages. Finally, since my content is written in Markdown, it should be easier to migrate to the next web platform in the future.
- A Domain of One’s Own: Credit for that slogan goes to ReclaimHosting.com, to whom I happily pay $15/year to rent my own domain name, http://jackdougherty.org. Alternatively, I could have chosen the free GitHub Pages domain, which would be http://jackdougherty.github.io/jack-site/, or even shorter, depending on the settings.
I never would have ventured into static-site generators had I not read other writers explain why and how they went in this direction. See Audrey Watters on Hack Education, 2015), and many thanks to Ben Balter for creating the WordPress to Jekyll Exporter plugin, which quickly converted over 100MB of my existing WordPress posts, pages, and images into Jekyll-formatted content. Also, this great leap was easier to make because over the past few years I became more comfortable with the basics of GitHub (see my GitHub tutorial in Data Visualization for All). Of course, this do-it-yourself approach is not for everyone. In fact, even though I have moved my personal website away from my campus multi-site WordPress platform, I have not abandoned it entirely. For now I’m keeping some of my course websites, such as Educ 300 Ed Reform, since it’s the most convenient way to teach students to login and share some of their writing assignments on the public web. Institutional support for WordPress makes it simpler for people to publish online, and overall that’s a good thing. My issue is primarily that I don’t trust the institutional platform to continually preserve 8 years of my personal writing and public scholarship.
What could possibly go wrong?
So what are the weak links in my new Markdown-Jekyll-GitHub workflow? Hey, it’s the web, where everything eventually will break or go poof. First, my platform depends on the Jekyll remote theme, Minimal Mistakes, whose sole software developer could suddenly stop updating his open-source code. (Michael Rose, I sent you a small donation to support your wonderful work, but will understand if your theme does not last for eternity.) If necessary, I have options: (a) host the remote-theme repo in my own GitHub account, or (b) continue publishing using a legacy version of the theme, or (c) switch to another two-column Jekyll theme.
Second, another key dependency is the GitHub platform and its wonderful publishing service, GitHub Pages. GitHub was recently acquired by Microsoft (which always goes well, right?) But if for any reason I decide to move away from GitHub in the future, my static web pages could be hosted by any service (though I might have to build them with Jekyll in the command line – see more about that option below).
What alternatives did I consider?
- Migrate from the campus multi-site WordPress to a self-hosted WordPress solo site: Since my primary motivation was to move away from the uncertain mothership, this WordPress-to-WordPress migration would have been the easiest solution. But I also had secondary motivations, such as a leaner, faster, more portable platform that was always backed up to my local computer, and writing under my own domain name http://jackdougherty.org rather than the platform domain http://commons.trincoll.edu/jackdougherty. Since leaving the mothership meant all of my content links would change, I figured why not make a clean break with WordPress at the same time.
- Building a Jekyll site on the command line: If you know what those words mean, then you know it’s possible, but it sure seems like a hell of a lot of work. For example, Amanda Visconti wrote this helpfully detailed tutorial on “Building a static website with Jekyll and GitHub Pages” in Programming Historian), which I tested, but oh my god there were a zillion steps. When I discovered how to avoid all of the command-line steps by designating a Jekyll remote-theme in my config.yml file, and pushing my edits online with the GitHub Desktop tool, my decision became much easier. After all, I’m trying to spend less time hacking, and more time writing.
- Hugo static site generator: I was impressed with the sleek Hugo Academic Theme, which is actively supported by George Cushen. But it included several features that I didn’t need, and did not seem to support other features I needed (iframes?). Frankly, I didn’t want to spend time learning Hugo code and how to tweak it for my purposes. And since I’m committed to GitHub Pages, which already processes Jekyll, I didn’t see benefits in switching.
- Blogdown static site generator: I also tested the blogdown website generator with R Markdown by Yihui Xie and colleagues, but didn’t adopt it for my personal website for reasons similar to Hugo above. But for scholarly book publishing, I highly recommend Xie’s related [bookdown] tool, which transforms R-flavored Markdown into multiple book products: static HTML web pages, PDF files, and ePUB books. Now I’m using bookdown to write two scholarly works: On The Line, an open-access history book with interactive maps and videos, and Data Visualization for All, an open-access textbook that illustrates how to create interactive charts and maps for your website.